Roadmap for Full Stack Development in 2025: A Complete Beginner’s Guide
If you’re thinking about becoming a Full Stack Web Developer in 2025, you’re on the right track.

But let’s be honest—there’s so much information out there, it can feel overwhelming.
Where do you start? Frontend or backend? What tools are relevant now? How do you keep up with new frameworks and libraries?
This roadmap breaks it down step-by-step for beginners, college students, and career switchers. Whether you’re in B.Tech, BCA, MCA, or even a non-technical background, this guide is your friendly mentor into the world of Full Stack Web Development.
What is Full Stack Development?
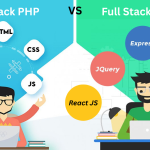
Full Stack Development means you’re capable of handling both the frontend (what users see) and the backend (how everything works under the hood) of a web application.
Think of a food delivery app:
The menu and buttons? Frontend.
The cart, login, database, and delivery logic? Backend.
A full stack developer builds both sides and connects them smoothly.
Roadmap for Full Stack Development in 2025
Let’s divide this into 5 simple stages:
Stage 1: Get the Basics Right (Frontend Foundation)
HTML – Structure of a webpage
CSS – Styling, layout, responsive design
JavaScript – Interactivity, animations, dynamic content
Practice Tip: Start building simple websites like a portfolio or a personal blog. Use platforms like CodePen or GitHub to showcase your work.
Stage 2: Move to Advanced Frontend
Now that you know the basics, go deeper:
JavaScript ES6+ – Arrow functions, promises, modules
Responsive Design – Flexbox, CSS Grid, Media Queries
Version Control – Learn Git & GitHub (a must for teamwork)
Framework to Master in 2025:
ReactJS – Still the most popular frontend library.
Stage 3: Backend Development Begins
Once you’re comfortable with frontend, start learning how servers and databases work:
Node.js – JavaScript on the server
Express.js – Framework for building backend logic
MongoDB – NoSQL database for storing data
APIs – Learn how to create and consume REST APIs
Practice creating simple backend apps like a contact form or a to-do app with login.
Stage 4: Full Stack Integration
Now it’s time to connect the dots.
Frontend + Backend + Database = A complete Full Stack Application
Build a CRUD App (Create, Read, Update, Delete)
Add user authentication (signup/login)
Host it on a platform like Render, Vercel, or Netlify
Stage 5: Next-Level Skills (2025 Trends)
To stand out in 2025, you’ll want to explore:
TypeScript – A typed version of JavaScript
Next.js – A React-based framework for production-grade apps
GraphQL – A new way of handling APIs
Tailwind CSS – A utility-first CSS framework that speeds up development
CI/CD & DevOps Basics – Automate your deployments
Bonus: Learn how to test your code using tools like Jest or Mocha.
Bonus Skills for Full Stack Developers in 2025
- Problem-solving with DSA (Data Structures & Algorithms)
- Soft Skills: Communication, teamwork, and curiosity
- Basic knowledge of Web Security
- Cloud Deployment with platforms like AWS or Firebase
Job Readiness: How to Prepare for Interviews
By now, you should be confident in your projects and tech skills. So, what’s next?
Build a strong GitHub profile
Create a portfolio website
Practice DSA on platforms like LeetCode or HackerRank
Join open-source projects or contribute to hackathons
Prepare for behavioral and technical interviews
Tools You’ll Use Daily as a Full Stack Dev
- VS Code – Code editor
- Postman – For API testing
- GitHub – Code collaboration
- Figma – For basic UI designs
- Chrome DevTools – For debugging
Final Thoughts: Your Journey Starts Now
Becoming a Full Stack Developer in 2025 is not about memorizing tech stacks, but about learning how to build, debug, and ship working web apps.
Stay curious. Start small. Build often.
Whether you’re joining a coding bootcamp, a Summer Training in Lucknow, or learning online — consistency and curiosity are your biggest assets.